分屏是webgis系统很常见的基础功能,网上能找到很多文章和官方示例,描述的很详细了,不过由于我写的功能增加了一些其他操作,故这里简单记录下实现过程,

demo地址:https://www.wsh233.cn/webapp/gis-3d
以下是一些关键性代码:
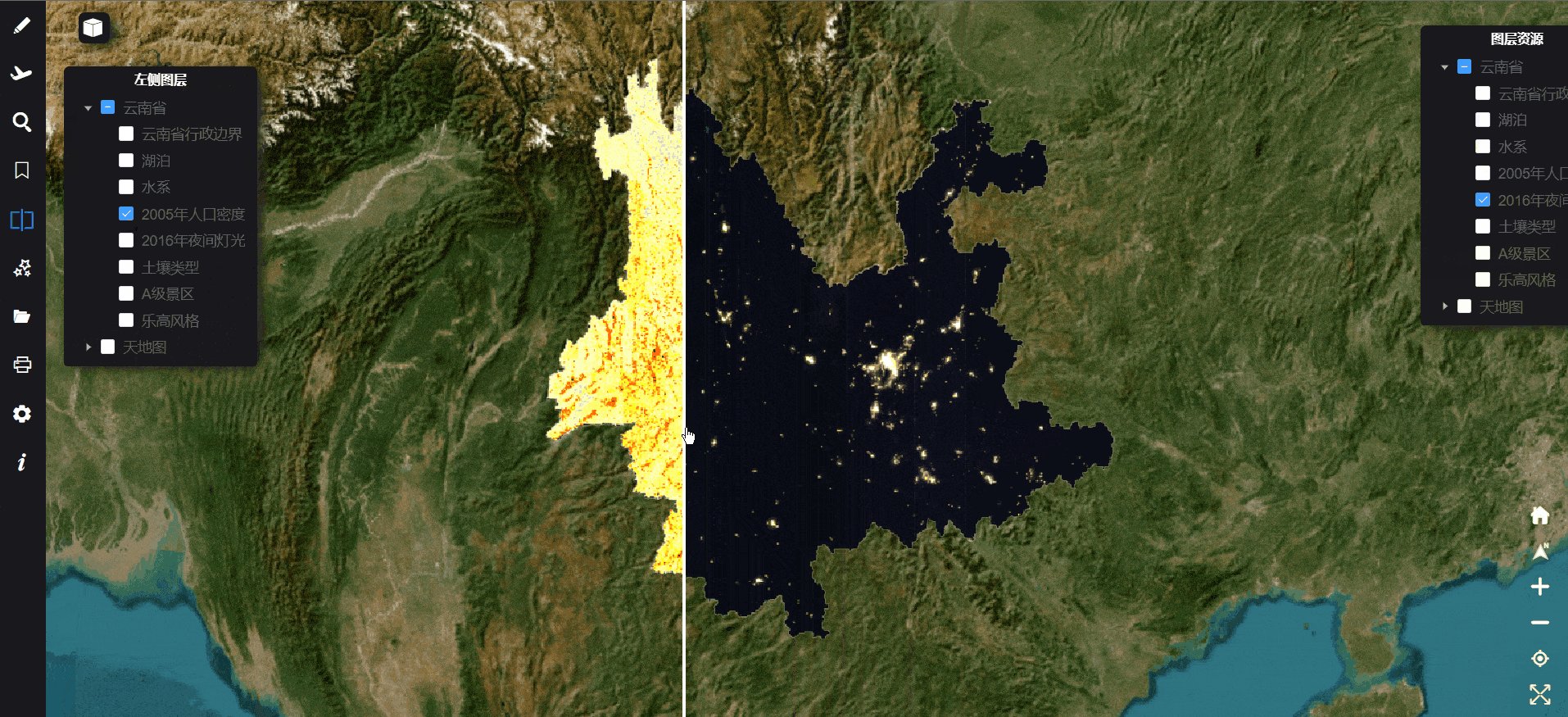
1.设置Scene对象的splitPosition 属性,用于分割左右两侧场景视图所占的比例,其值介于(0,1),其中右侧作为底图,左侧作为叠加图层。
viewer.scene.splitPosition = 0.5;
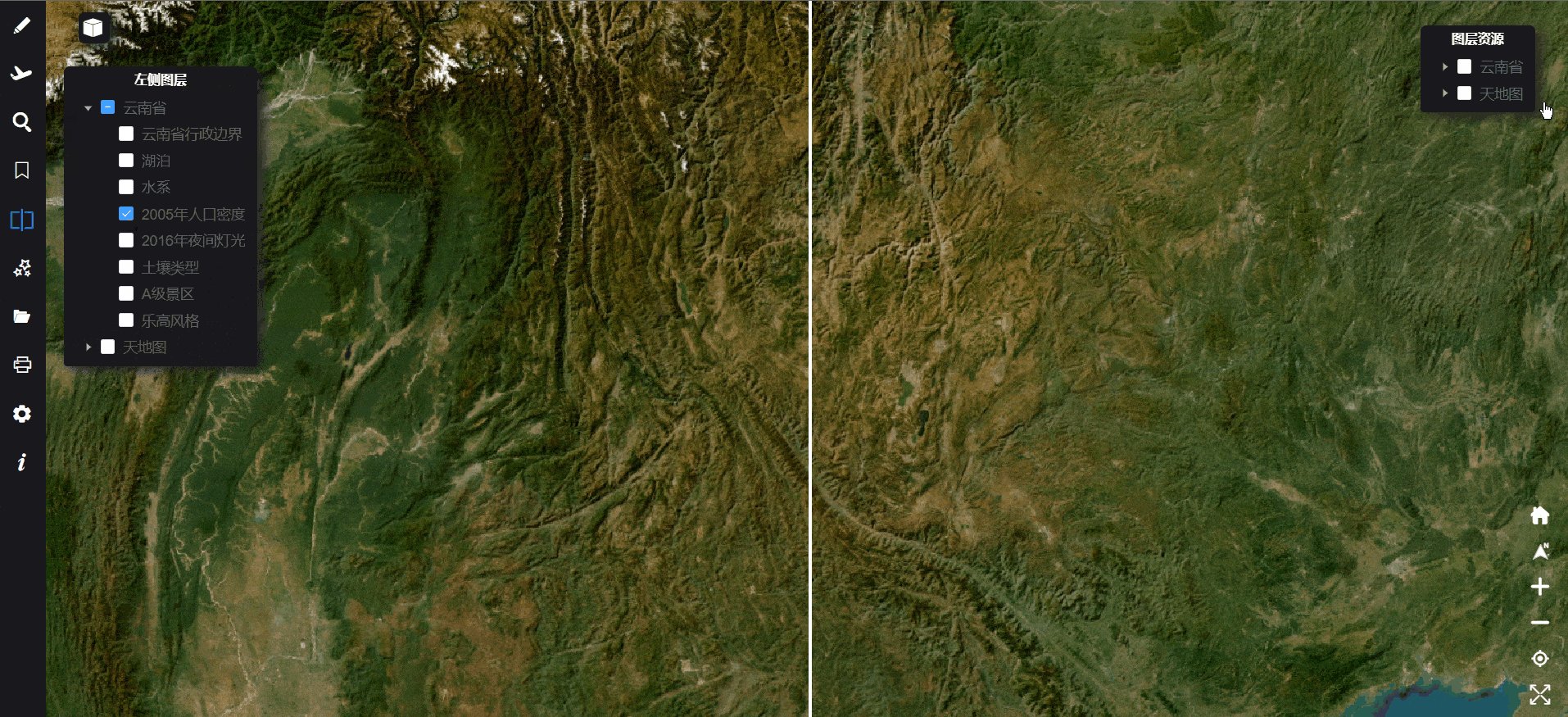
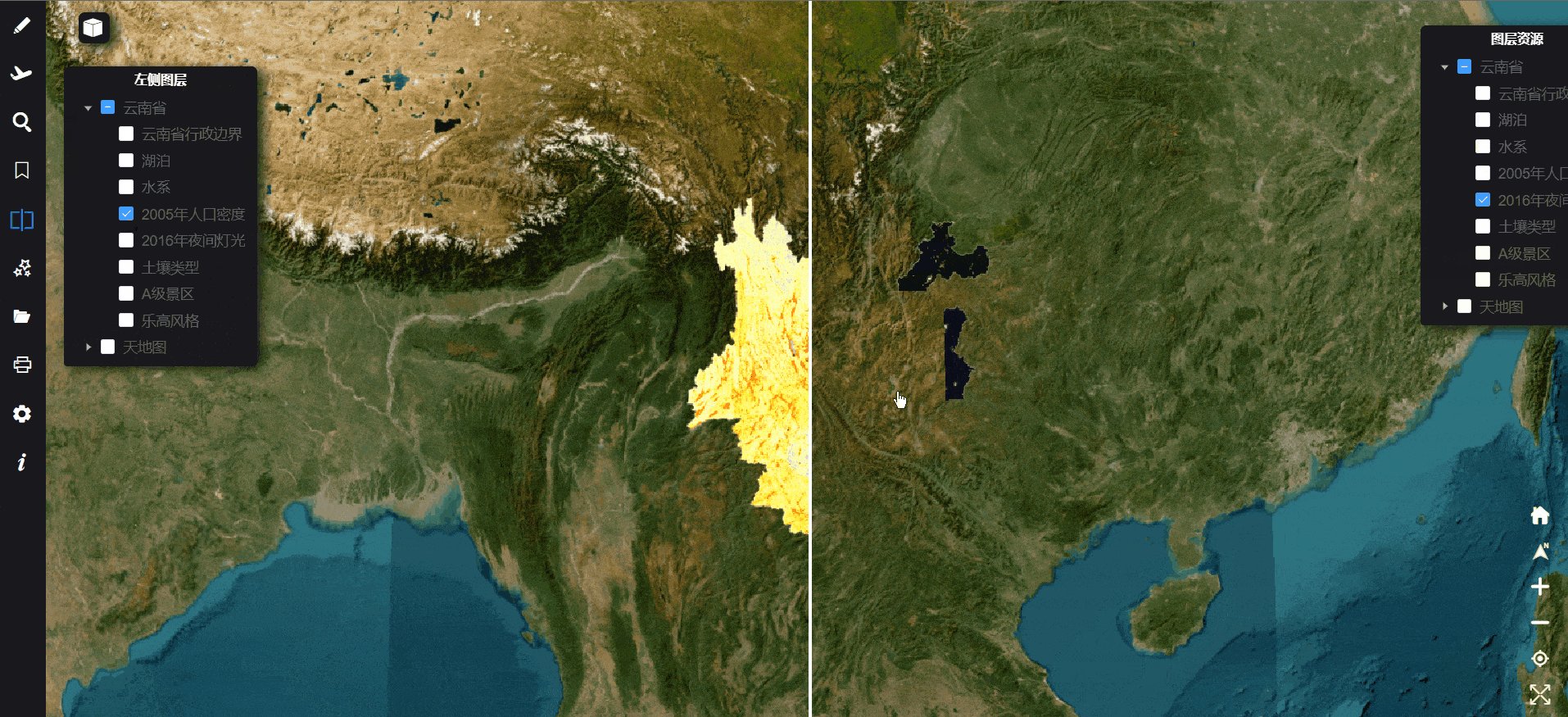
2.添加两个图层资源树控件,分别管理左右场景图层。设置ImageryLayer对象的splitDirection属性,控制显示区域。
let lyr = new Cesium.ImageryLayer(Cesium.WebMapTileServiceImageryProvider())
lyr.splitDirection = Cesium.SplitDirection.LEFT
3.添加HTML元素作为分割条,监听鼠标移动事件,动态改变splitPosition,从而改变左右屏比例。
slider = document.getElementById("slider");
const handler = new Cesium.ScreenSpaceEventHandler(slider);
handler.setInputAction(
this.startMove.bind(this),
Cesium.ScreenSpaceEventType.LEFT_DOWN
);
handler.setInputAction(
this.startMove.bind(this),
Cesium.ScreenSpaceEventType.PINCH_START
);
handler.setInputAction(
this.resize.bind(this),
Cesium.ScreenSpaceEventType.MOUSE_MOVE
);
handler.setInputAction(
this.resize.bind(this),
Cesium.ScreenSpaceEventType.PINCH_MOVE
);
handler.setInputAction(
this.endMove.bind(this),
Cesium.ScreenSpaceEventType.LEFT_UP
);
handler.setInputAction(
this.endMove.bind(this),
Cesium.ScreenSpaceEventType.PINCH_END
);
resize(movement) {
if (!this.moveActive) return;
const relativeOffset = movement.endPosition.x;
const splitPosition =
(slider.offsetLeft + relativeOffset) / slider.parentElement.offsetWidth;
slider.style.left = `${99.5 * splitPosition}%`;
window.viewer.scene.splitPosition = splitPosition;
},
参考:
2024-08-06
#GIS相关#