🗓️ 2024-04-04
🏷️ #前端#
发现项目中有些组件是其他同事复制别的项目过来的,直接在原先的业务逻辑上编写新的业务代码,但是模板部分被重构了,导致旧代码成为了无效代码。我不知道称之为“无效代码”是否合适,我的具体意思是指重构后这些定义在Vue属性(data,methods,computed……)里的方法和变量,既没有在模板里引用,也没在其他方法里调用,它们在组件里处于独立的状态,无人访问,对于组件功能来说,删除它们并无影响,留着却有一定的弊端。
私认为这些代码:
- 影响阅读。不连续的大量的无效代码块,本就独立与组件功能逻辑之外,维护者在梳理组件或业务逻辑时,因为代码块的阻碍,不得不在相距遥远的代码间来回跳转,疲于奔命。
- 影响打包。虽然Vue在打包时会进行tree shaking优化,删除无用的代码,但是在某些特定情况下,可能由于代码复杂性或其他原因导致一些未使用的属性无法被完全剔除,使得文件体积增大。
- 影响项目整洁。未使用的代码会使项目代码结构不够清晰简洁,影响团队协作和项目的整体质量。
所以我开始手动删除, 流程:对于data里的变量,仔细查找是否在模板、计算属性、监听器,函数内部等地方引用,若没有则将其删除;对于方法,复杂一点,除了检查组件内部调用之外,因为项目里对组件对外暴露属性这些细节没有规范化,有些涉及Vue属性操作的方法还要全局查找是否有外部组件对其调用。
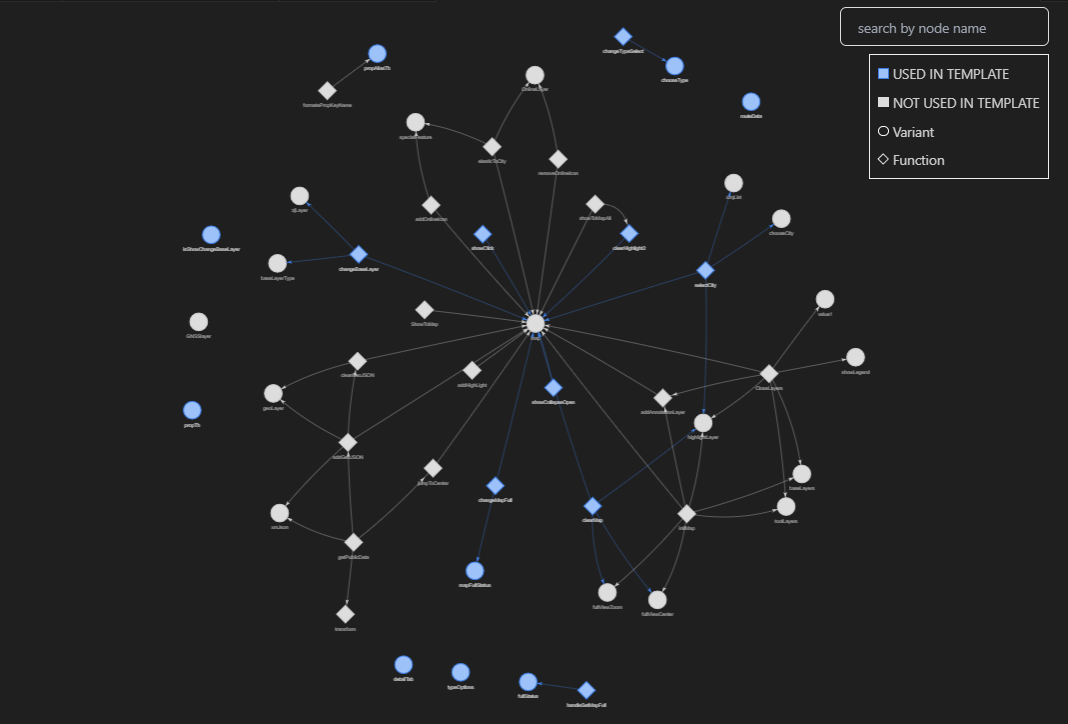
上面的流程实在是太浪费时间,于是我寻找有没有外部工具能减少工作量,首先想到的是eslint,它能检查出在组件外部,及方法里定义且没有使用的变量,但对于Vue组件属性无能为力。后来在v站寻得一款工具——vue-hook-optimizer vscode插件,它能分析出组件内各种属性的使用情况,形成一张关系图。

同时输出提示信息……

得到使用关系图后,按图索骥删除就行了,但是过程中还是要仔细些,因为插件检查出来的结果并不是百分百准确。